Use of interactive elements in physical exhibitionsWith every exhibition, there is usually an interactive element incorporated within the experience (it can be as low tech rubbing stations or puzzles and or as high tech as ARs—depending on goal of the interactive, time and budget) and this exhibition required one as well.
The interactives elements typically brings across information in a different manner that is more engaging for adult visitors and/or children or as a way to fill a gap in the exhibition experience.
The interactives elements typically brings across information in a different manner that is more engaging for adult visitors and/or children or as a way to fill a gap in the exhibition experience.
Exhibition detailsFaith Beauty Love Hope — Our Stories, Your ACMAsian Civilisations Museum, 2020
Brief and challenges
The exhibition was due to be exhibited in the midst of the pandemic in 2020. Given the circumstances, no touch elements and a fall in physical visitorship was expected. We also took on the assumption that visitors would be very used to scanning QR codes due to the pandemic situation.
We thought about how we could figure out a way to connect people to the show remotely, since many would be unable to make their way down physically.
We thought about how we could figure out a way to connect people to the show remotely, since many would be unable to make their way down physically.
Approach
The curatorial direction was featuring individual stories of many different people of the museum. The exhibition was emotional and open ended, like a collection of stories within a space. Building on to that idea, we wanted visitors to be able to also contribute their own stories to the existing ones in the gallery.
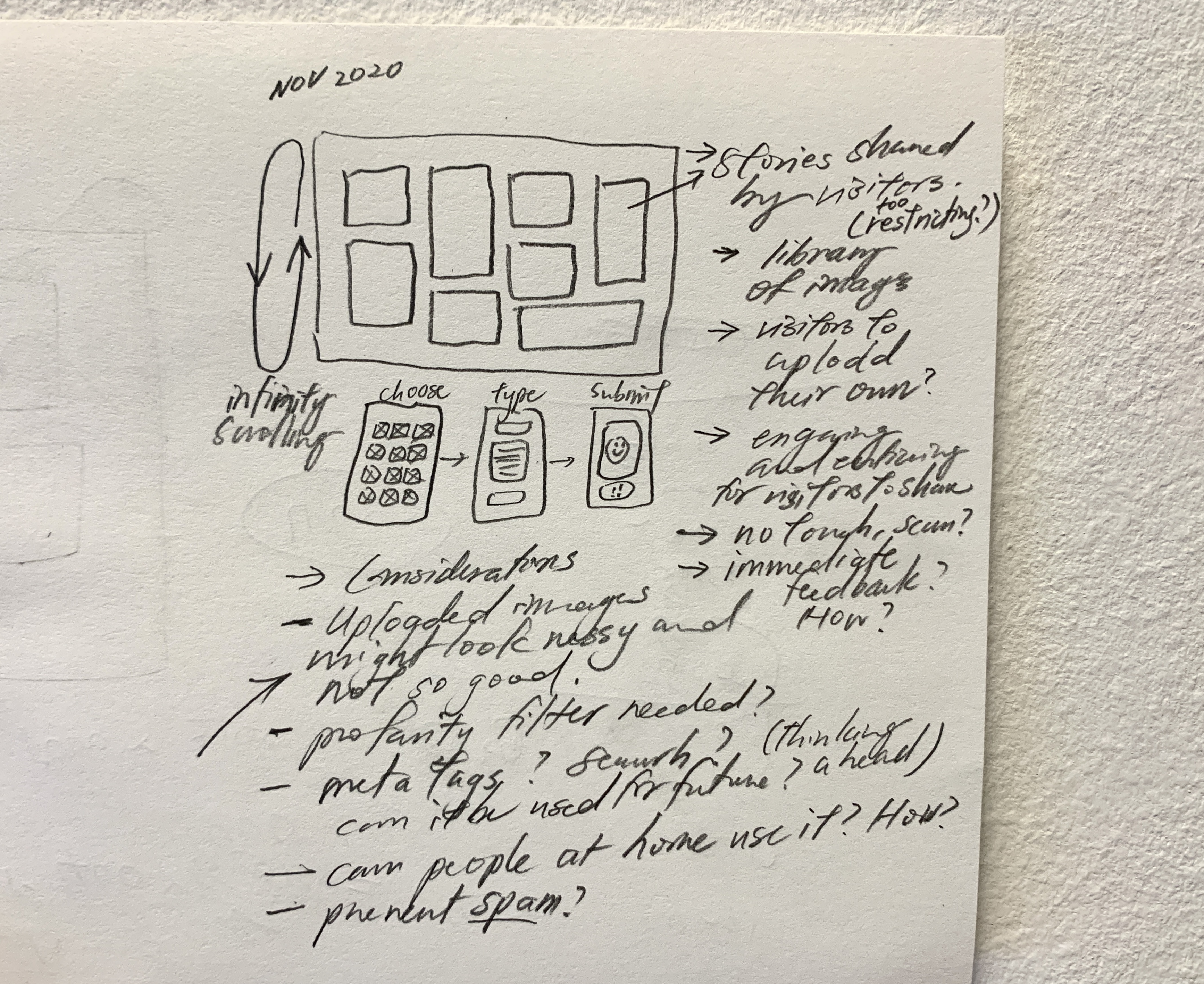
Sketch and quick thoughts during initial brainstorm


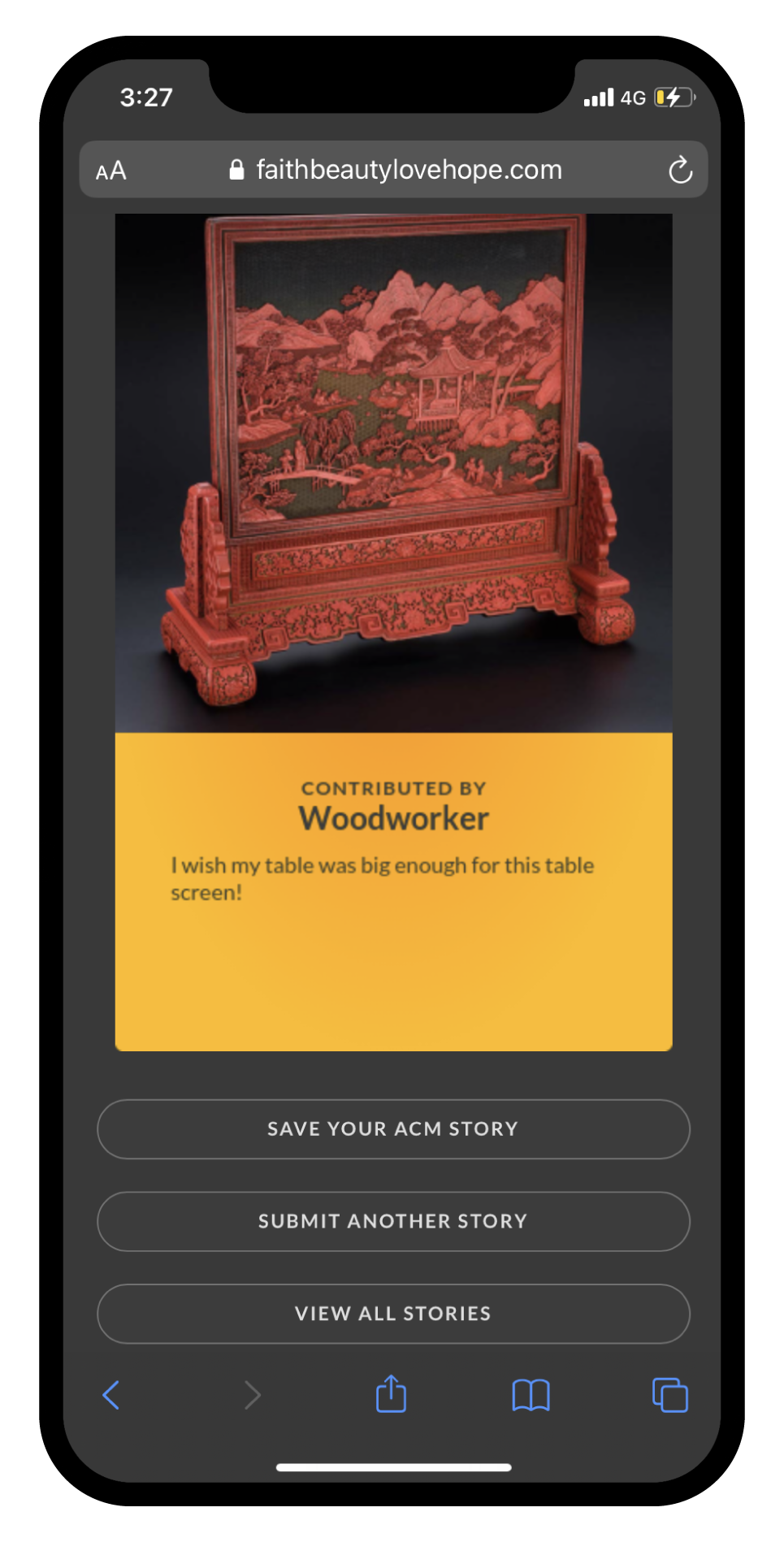
Web-based entry submission flow
Considerations for expansion to include more artefacts within the entire museum were also accounted for through including a search function and meta-data for each artefact.





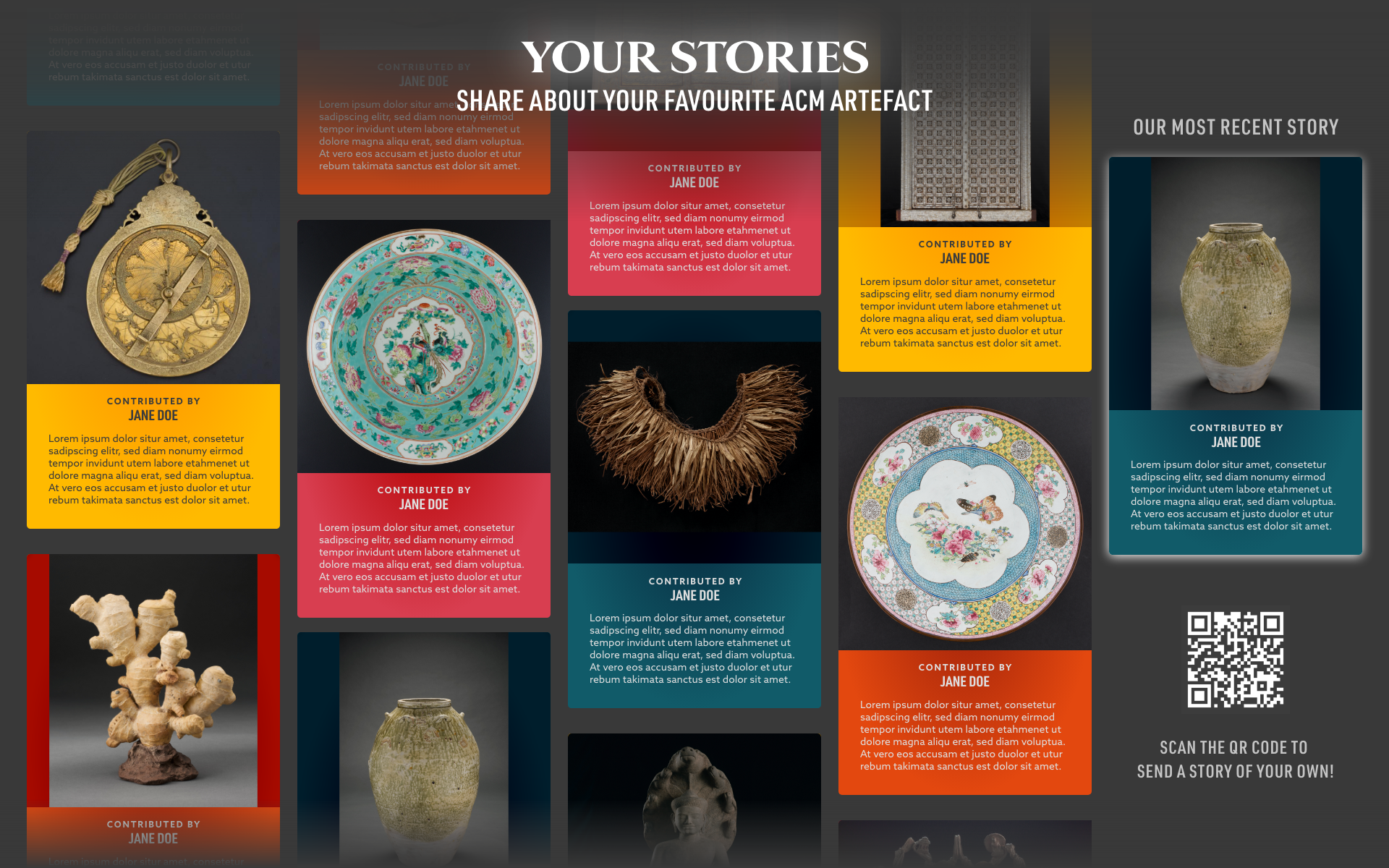
Prototype for on-site projection
The scrolling cards are made random instead of chronological order as it would allow people to stumble upon new stories everytime they visit again. One thing that is important in the designing of the interactive was the user feedback, thus once the visitor submits his/her story, it is important for it to show up immediately on screen.

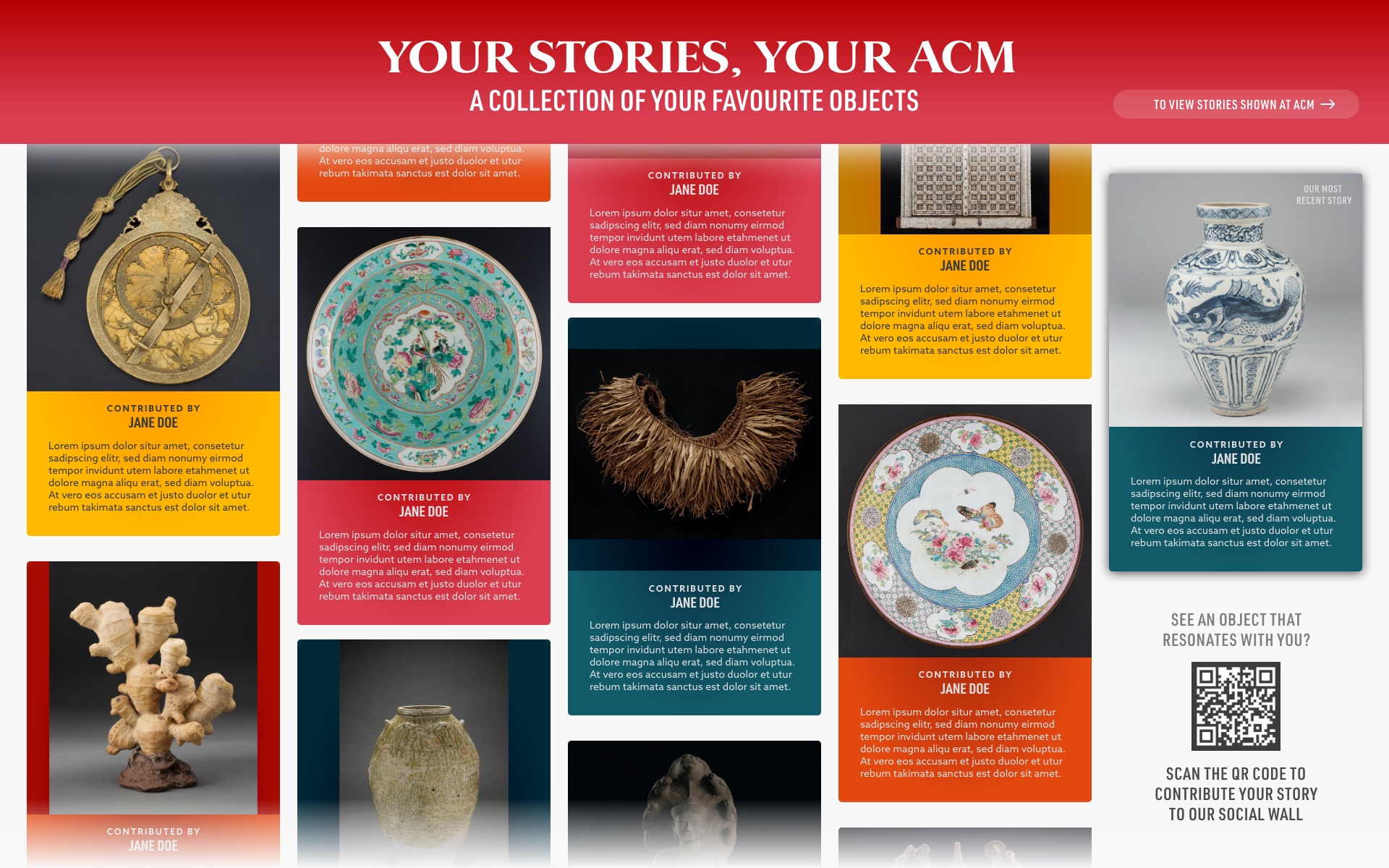
Prototype for web viewing
After the end of the exhibition, the museum wanted to host it permanently on their website and in the permanent space in the museum ticketing area. Thus a revised version was designed. On the web version, another layer of interaction was introduced to allow visitors to choose between seeing what was showing live at the museum and being able to scroll through all the stories manually. The visual design was also tweaked to match the branding of the gallery.

View online and participate
Share your stories! The collection of stories may be viewed online as well.
Project info
This project was done during my time at GSM Project in 2020. Discussions and iterations between the museum, developer and I which also helped me to understand the considerations of each party more. It was a great and fun learning experience, albeit a mad rush!